Hello everyone! This is Nastya, the founder of the international digital agency AZ Agency. With the New Year holidays behind us, we’ve prepared a list of the main design trends for 2025.

Web design in 2025 continues to evolve, rethinking existing trends and introducing new approaches. While the core directions remain stable, some styles are gaining popularity or making a comeback. Designers aim to create projects that not only grab attention but also make user interactions engaging and memorable. In this article, we’ll explore key directions and features shaping web design today.
1. Creative Interfaces and Scroll Stories
In 2025, traditional vertical scrolling layouts are gradually giving way to new interactive solutions. Horizontal scrolling and flexible content placement are gaining traction, making websites not only informative but also entertaining.
Creative interfaces incorporate unique design elements that captivate users. Examples include animations triggered by scrolling, smooth transitions between sections, and interactive blocks that respond to user actions. This turns website browsing into an immersive journey where every element is thoughtfully crafted.

Interactive scrolling allows users to not just browse a page but actively engage with the process. Animations unfold stories as users scroll, transforming the experience into a vivid and memorable one. This approach makes information more accessible and easier to comprehend.
For example, we used this method in the Eden Garden JEWELRY project, an atmospheric online store for jewelry where reality intertwines with fantasy.
2. AI-Generated Illustrations
Artificial intelligence expands the boundaries of web design by providing tools for creating original graphics and personalized content. AI enables designers to tailor visual elements to each user’s preferences.

AI can generate illustrations in diverse styles, from minimalist flat design to artistic brushstrokes. While graphic designers can achieve similar results, the key advantages of AI-generated images are their speed, unique style combinations, and ability to generate ideas that would be time-consuming or complex to create manually.
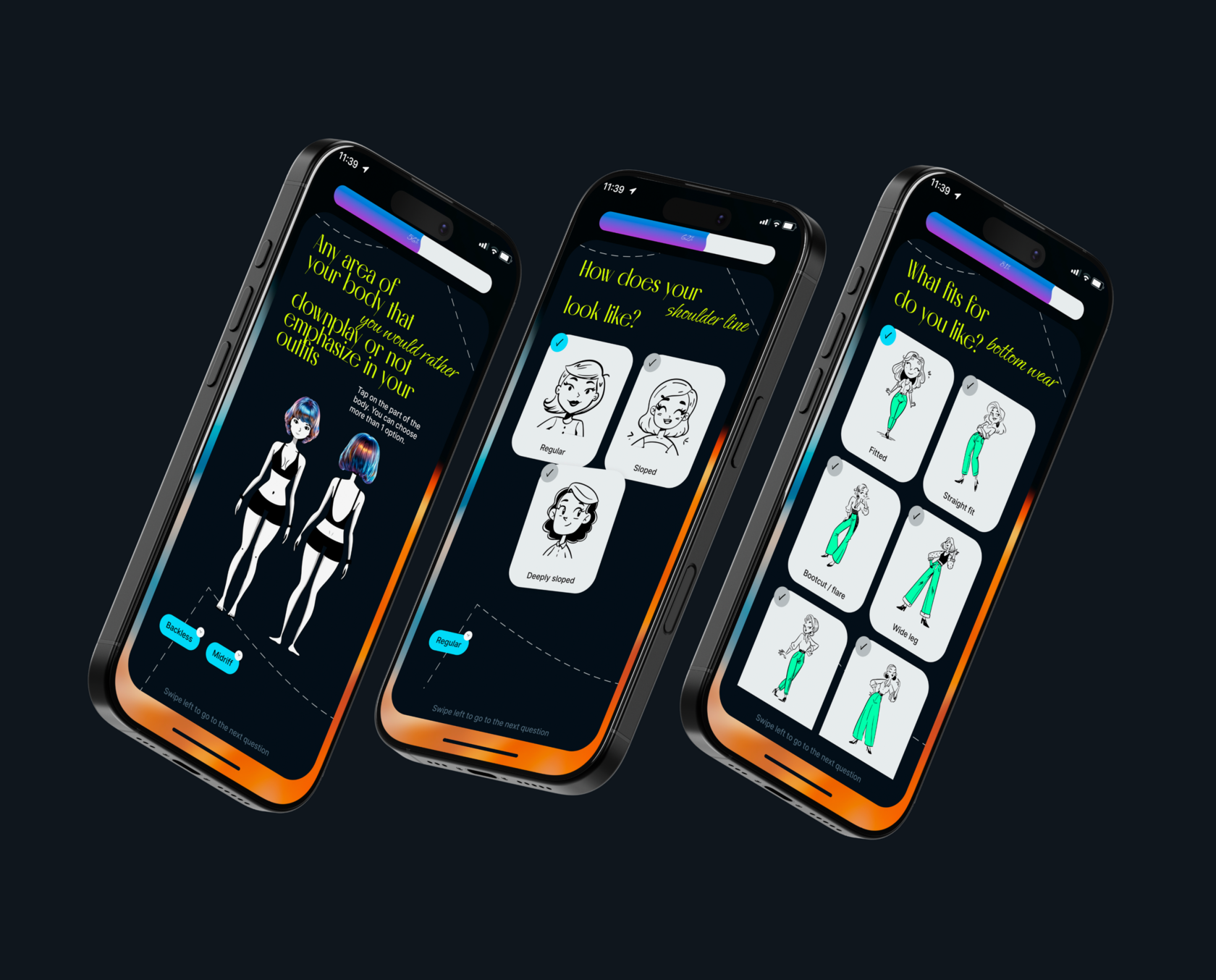
For example, in the Stylzen project — a platform that helps users select outfits using neural networks — we used AI tools like MidJourney and Recraft to generate over 700 clothing elements.
3. Websites with Unusual Cursors
Cursor movement is becoming a tool for interacting with content. Hovering over certain elements triggers animations, reveals hidden content, or modifies interface components.

These effects add interactivity and dynamism, making the simple act of hovering a more engaging experience.
4. Combined Fonts
In recent years, handwritten and custom fonts with artistic elements have gained increasing attention. These fonts add uniqueness and creativity to designs.

Handwritten and custom-designed fonts created specifically for a brand or project offer a more personal, relaxed, or creative style.
For example, we used this trend in the Dorien Van Der Ecken project.
5. Dynamic 3D
3D renders are becoming a powerful tool for product demonstration. Users can interact with objects, view them from all angles, zoom in on details, and observe real-time movements.

Hovering over objects increases user engagement by allowing them to change colors or reveal hidden features of a product.
6. Gamified Websites
Websites are becoming more playful, inviting users to interact with content through mini-games. Gamification must be appropriate and logical, avoiding overcomplication or distraction from the website’s primary purpose. Starting with small gamified elements is often the best approach.

This trend was implemented in the Yandex Delivery project through an interactive calculator that allows users to estimate the time required to achieve their dream based on its cost.
7. Dark Mode
Dark mode continues to grow in popularity, offering a comfortable viewing experience in low-light conditions. It reduces eye strain and gives interfaces a sleek, modern look.

Today, offering users a choice between light and dark modes has become a standard for most websites and apps, allowing users to adapt the interface to their preferences and lighting conditions.
We implemented a dark mode on our own AZ AGENCY website.
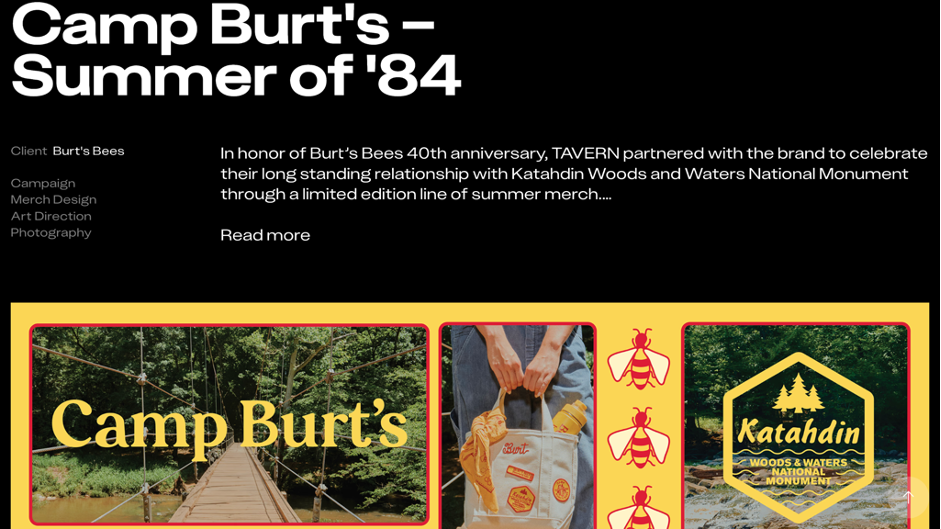
8. Retro Revival
Retro style is making a comeback in web design, drawing attention with its nostalgic aesthetic. This direction draws inspiration from the design of past decades — from the bold graphics of the 80s to the minimalism of the 60s. Designers use elements like pixelated graphics, vintage fonts, grainy textures, and muted color palettes to capture the essence of bygone eras.

Brands use retro design to emphasize individuality, stand out from competitors, and appeal to audiences with a penchant for nostalgia. For instance, websites for music bands might draw inspiration from 70s posters, while clothing stores could reference the aesthetics of 80s glossy magazines.
Retro revival in web design demonstrates that the past can serve as both inspiration and an effective tool for creating fresh and memorable projects.
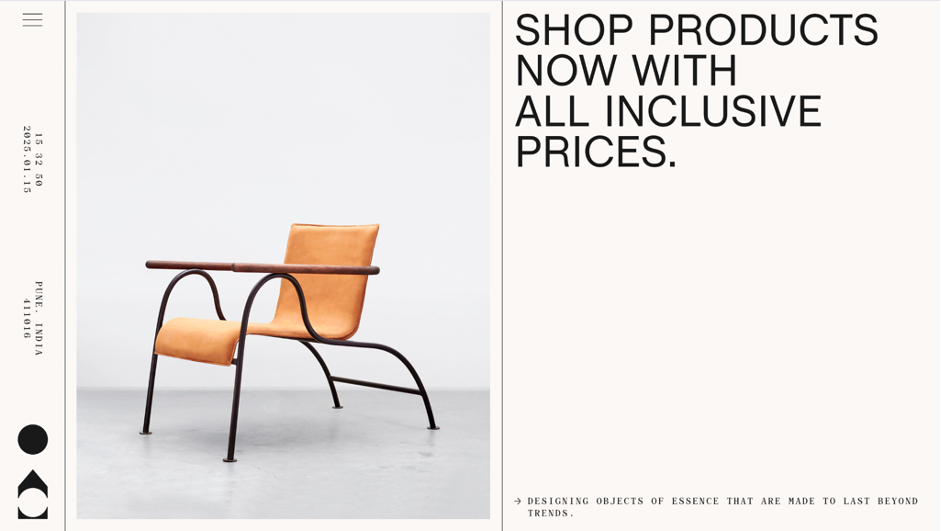
9. Elevated Brutalism
Elevated Brutalism is a web design trend that combines the raw, minimalist aesthetics of classic Brutalism with more refined, modern elements. This style grabs attention with its boldness, straightforwardness, and contrast between simple forms and thoughtful functionality.
Classic Brutalism emerged as a reaction against overly “smooth” and templated websites. It stood out with features like large fonts, lack of styling, sharp lines, and often intentionally “unfinished” looks. Elevated Brutalism retains this foundation but adds elements that make the design more contemporary.

This style requires balance — it should appear raw yet remain user-friendly. Key elements such as adaptability, intuitive navigation, and a well-thought-out user journey help merge the aesthetics of Brutalism with high functionality.
Elevated Brutalism in web design is a way to grab attention, assert uniqueness, and highlight boldness. It shows that rawness and straightforwardness can be not only expressive but also elegant.
10. Dopamine Colors: Brightness and Emotions
Dopamine colors focus on bright, saturated hues that evoke positive emotions and a sense of joy. The trend is inspired by dopamine, the “pleasure hormone” released during moments of happiness and inspiration. By using vibrant palettes, designers create visual solutions that energize, attract attention, and provide a positive user experience.

It’s crucial to strike a balance. While the trend embraces bold colors, they should be used wisely to avoid overwhelming users. Bright accents work best with neutral backgrounds and simplified interface elements to ensure ease of perception.
Dopamine colors represent a fresh and emotional approach to web design, helping brands inspire joy, motivation, and positive associations among users. This trend is ideal for companies looking to stand out and energize their audience.
Conclusion
In 2025, web design continues to push creative boundaries, offering innovative and interactive solutions. However, maintaining a balance between visual appeal and website performance is essential. Fast loading times and user convenience remain key design elements, ensuring that websites are not only beautiful but also optimized.
