Hello, this is AZ Agency. Let us share how we created an app for a fictional bank and showcased it as a case study on Behance. That’s where we caught the attention of a client from India who offered us a project for a real app — a tool to help users style their outfits.
About AZ
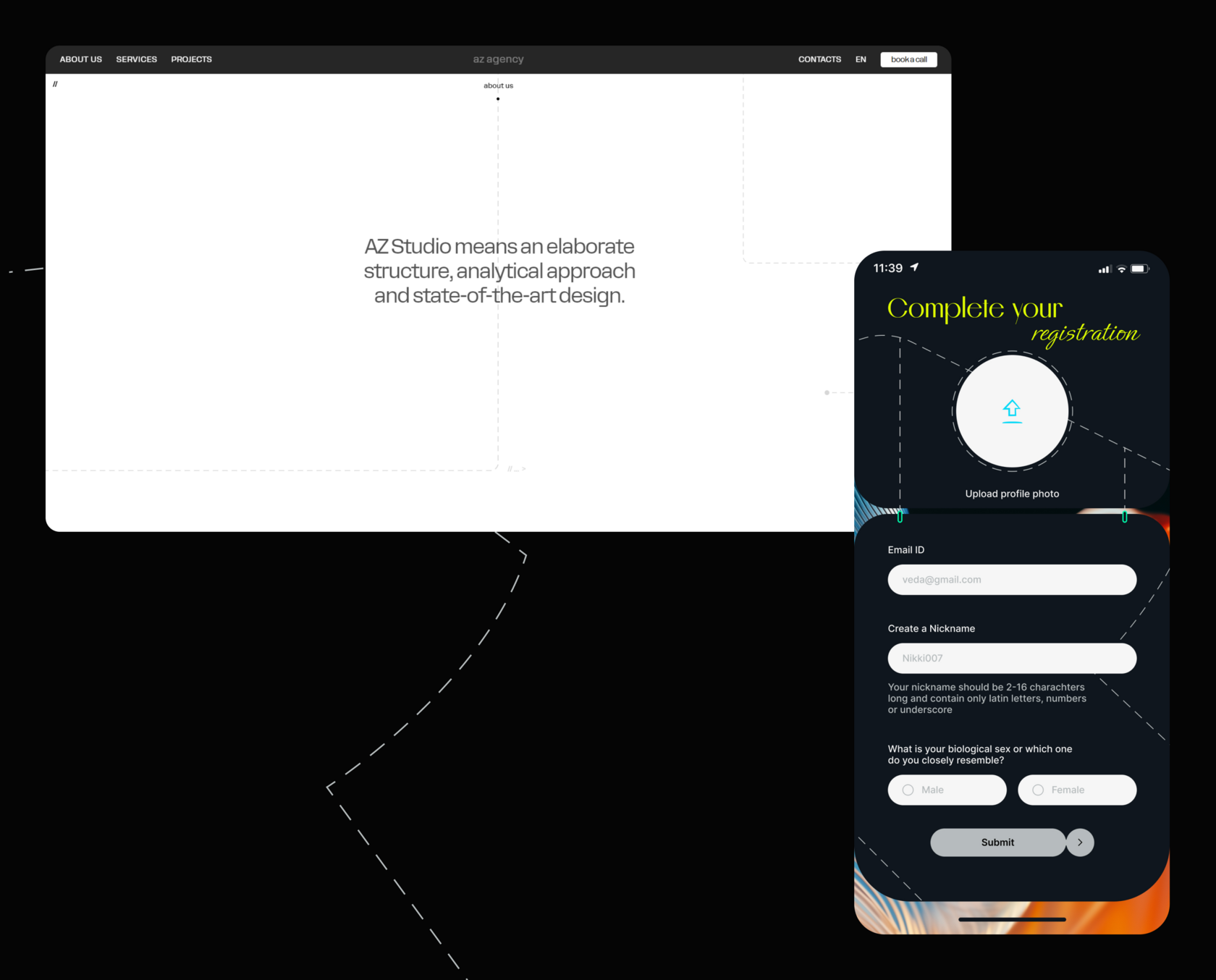
AZ Agency is an international digital studio specializing in branding, UX/UI design, and creating websites and apps.
Over three years, we’ve completed 50+ projects and earned 40+ awards, including 20 MOT, 28 CSSDA, 3 AWWWARDS, and 2 UI Behance ribbons. Our CEO Anastasiia has also taught design to over 1,000 students. We share insights about our work, team, and projects in our Linkedin.

The Bank Was Fictional, the App Was Real, and the Leads Kept Coming
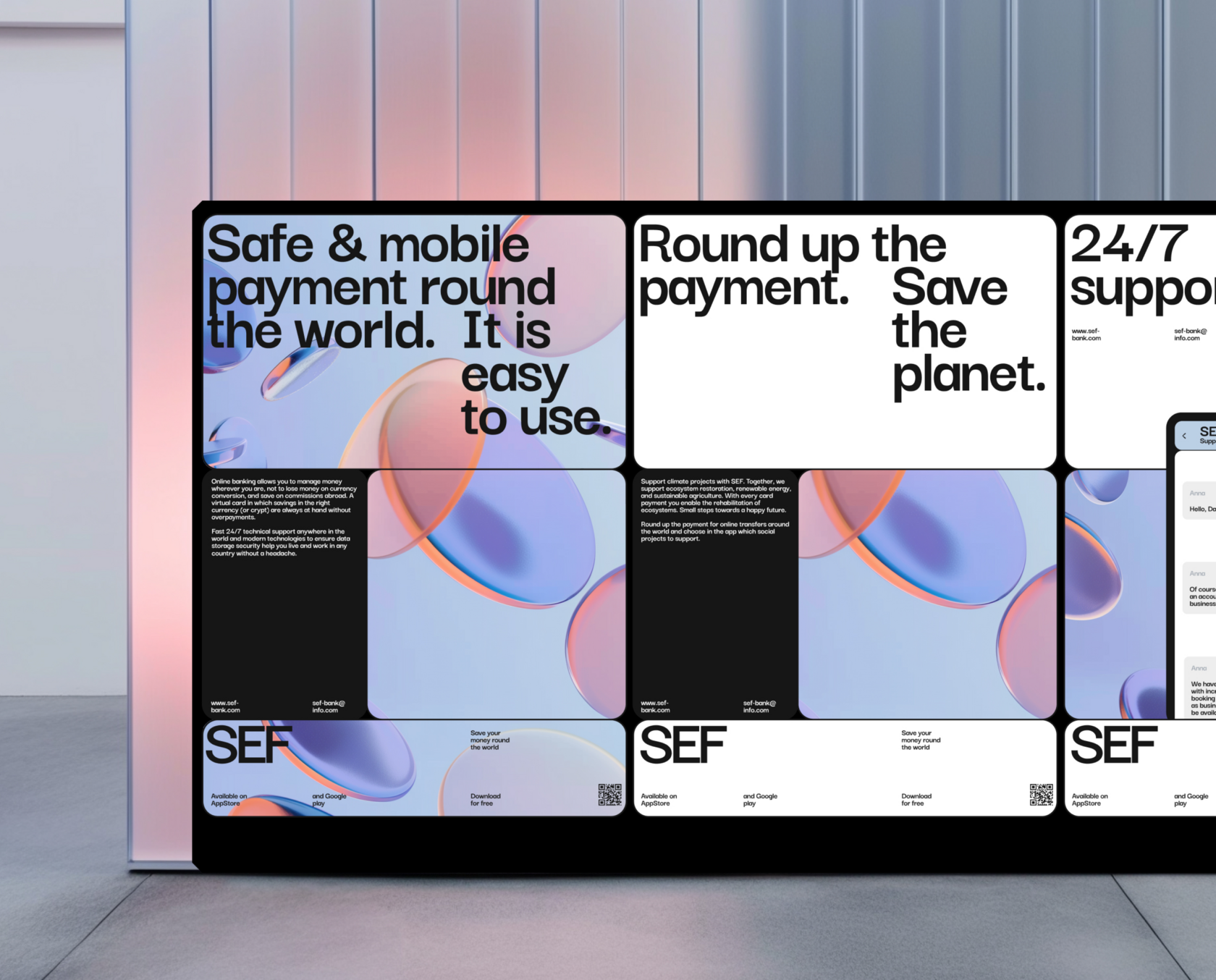
We imagined a modern banking app, something like Revolut or Wise, from scratch.

We named it SEF, inspired by the English word “safe”. The identity revolved around the metaphor of security — represented by a system of blocks and cubes. Instead of specific visuals, we generated abstract 3D models reminiscent of coins with subtle references to banking themes. MidJourney helped us bring this vision to life.

Our fictional project earned a Behance feature and brought in several leads. We hit it off with one of them and started working on a real app.


About the Client and the Project
Our client was an Indian Instagram influencer and blogger specializing in lifestyle, travel, and fashion content. She approached us to design an app for outfit curation — Stylzen.
The concept: Users photograph their wardrobe items, upload them to the app, and an AI suggests outfits for any occasion, whether it’s a day at the office or a red-carpet event.
The client had a very specific vision. She had previously worked with other designers but wasn’t satisfied with the results. Along with her feedback and comments on previous attempts, we received partially developed assets and a detailed UX flow. Our task was to build the UI from scratch.

Developing Branding Without Leaning into Femininity
Before diving into the design, we created the branding from scratch, as the client had rejected all previous options.
Since the app was unisex, the branding needed to balance gender neutrality. The logo we created was abstract yet meaningful: two halves of a shirt combined into a yin-yang-like symbol, representing harmony and the letter S for Stylzen.

We selected Melodrama Variable, Ephesis, and Inter as the app’s brand fonts. The color palette included light and dark themes. The light theme featured white, blue, orange, black, and purple, while the dark theme used black, white, yellow, blue, and green.

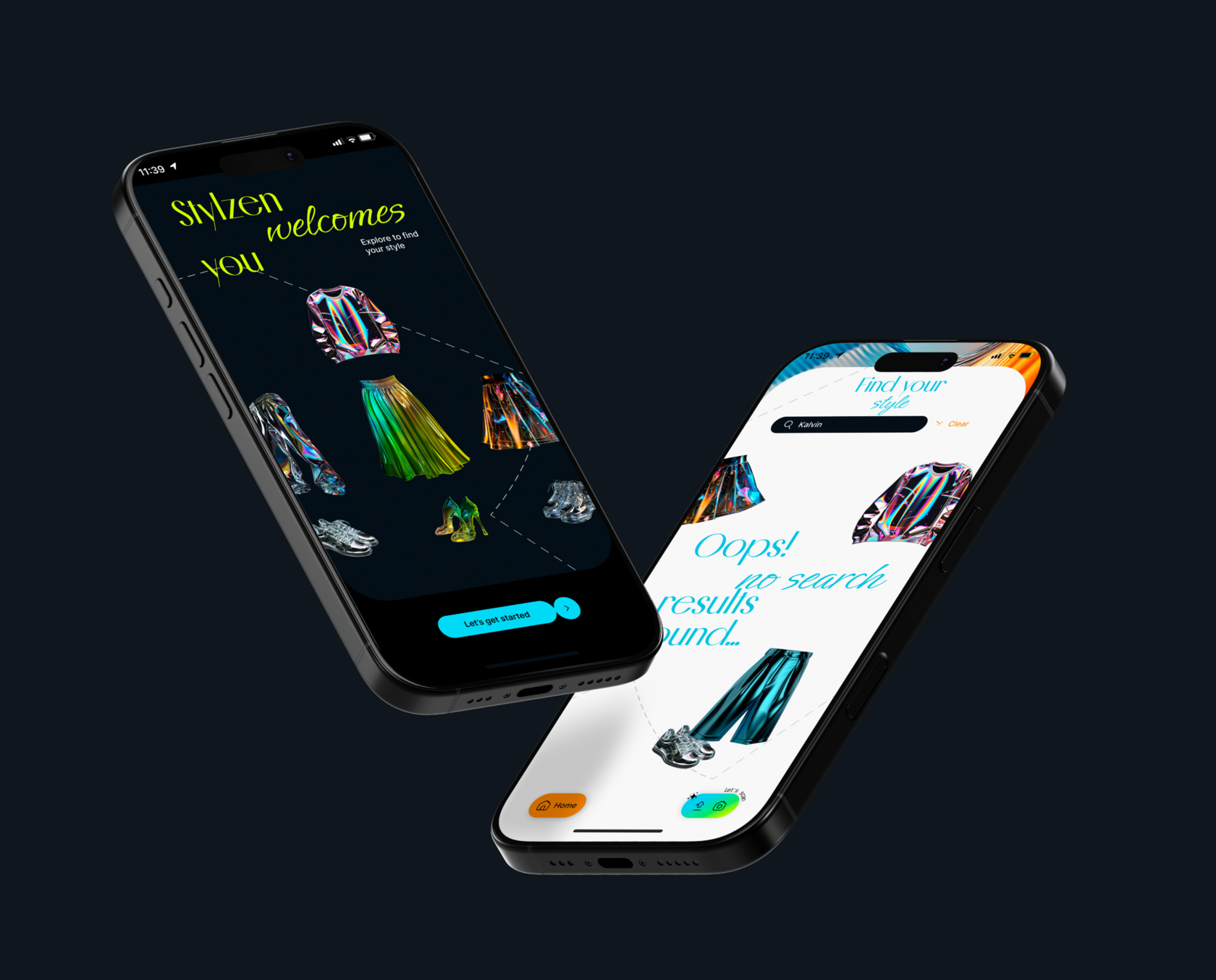
A Design Concept with Glassy Textures
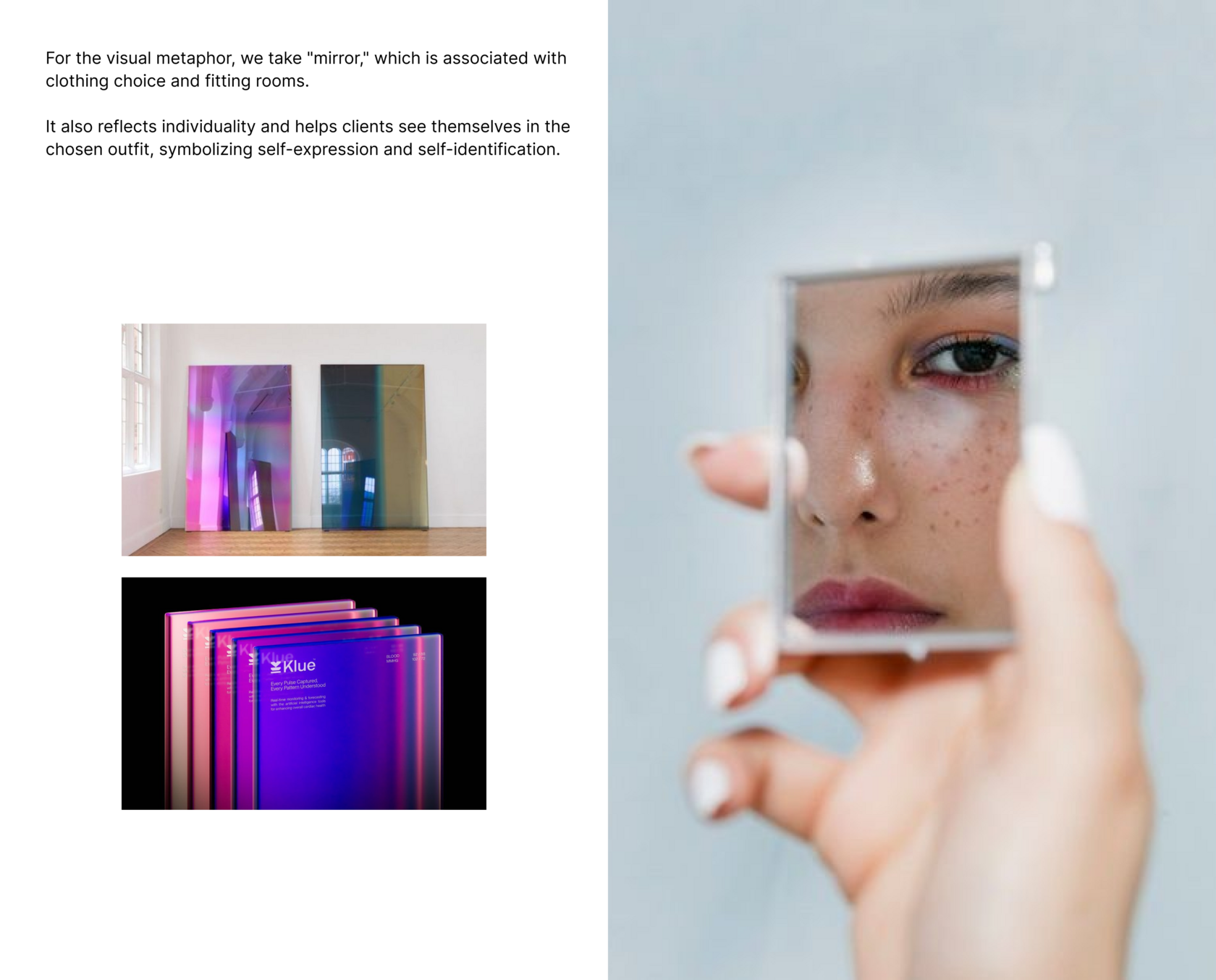
The key metaphor for the design was reflection, echoing the experience of looking into a mirror when styling outfits. We illustrated this through a mood board, received the client’s approval, and proceeded with the design concept.

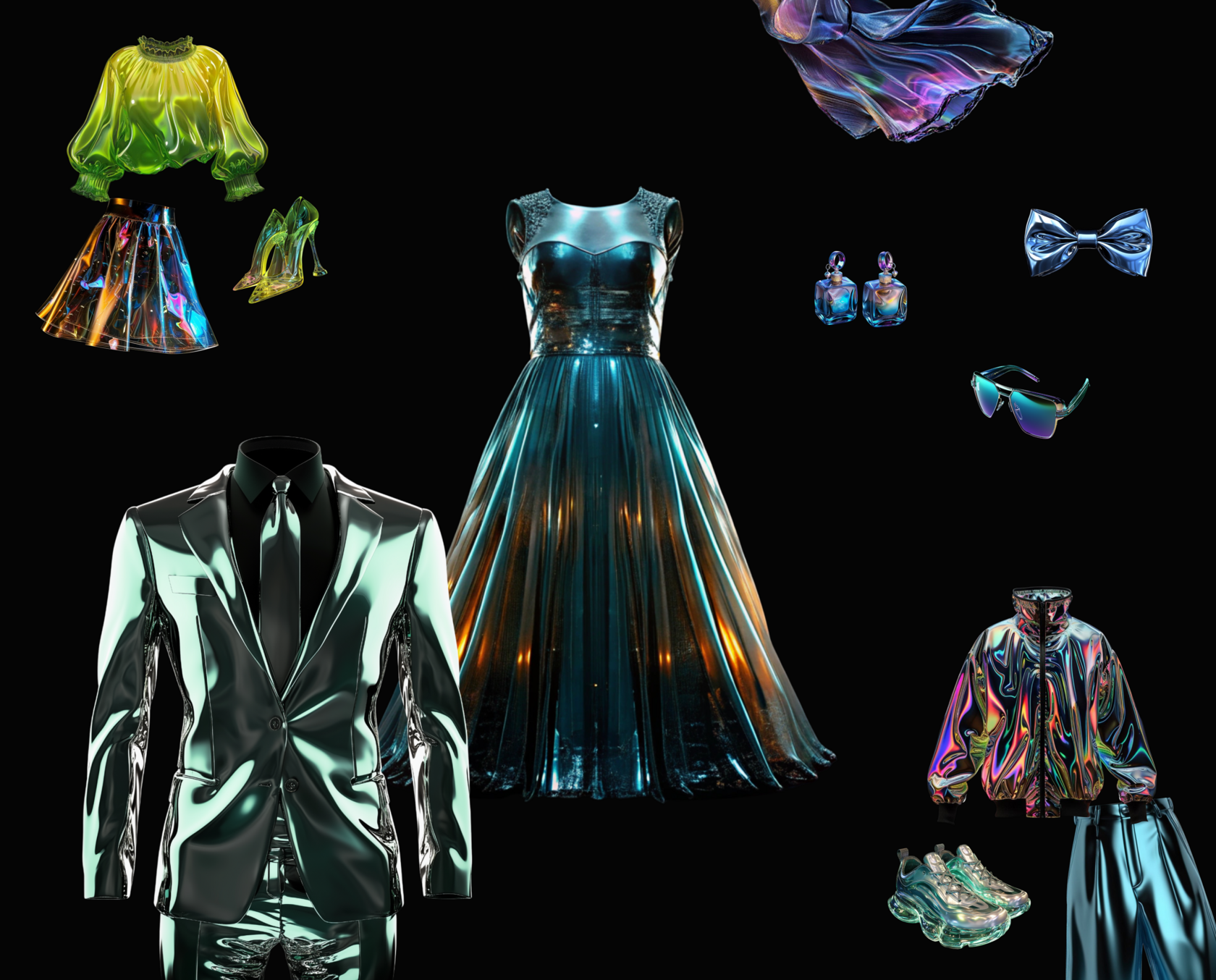
Using MidJourney, we generated 3D models of clothing with glass-like textures that reflected light in various colors.

To enhance the design, we added dotted lines as accents — black for the light theme and white for the dark theme — reminiscent of stitches in sewing patterns.

UI Design for Predefined Flows
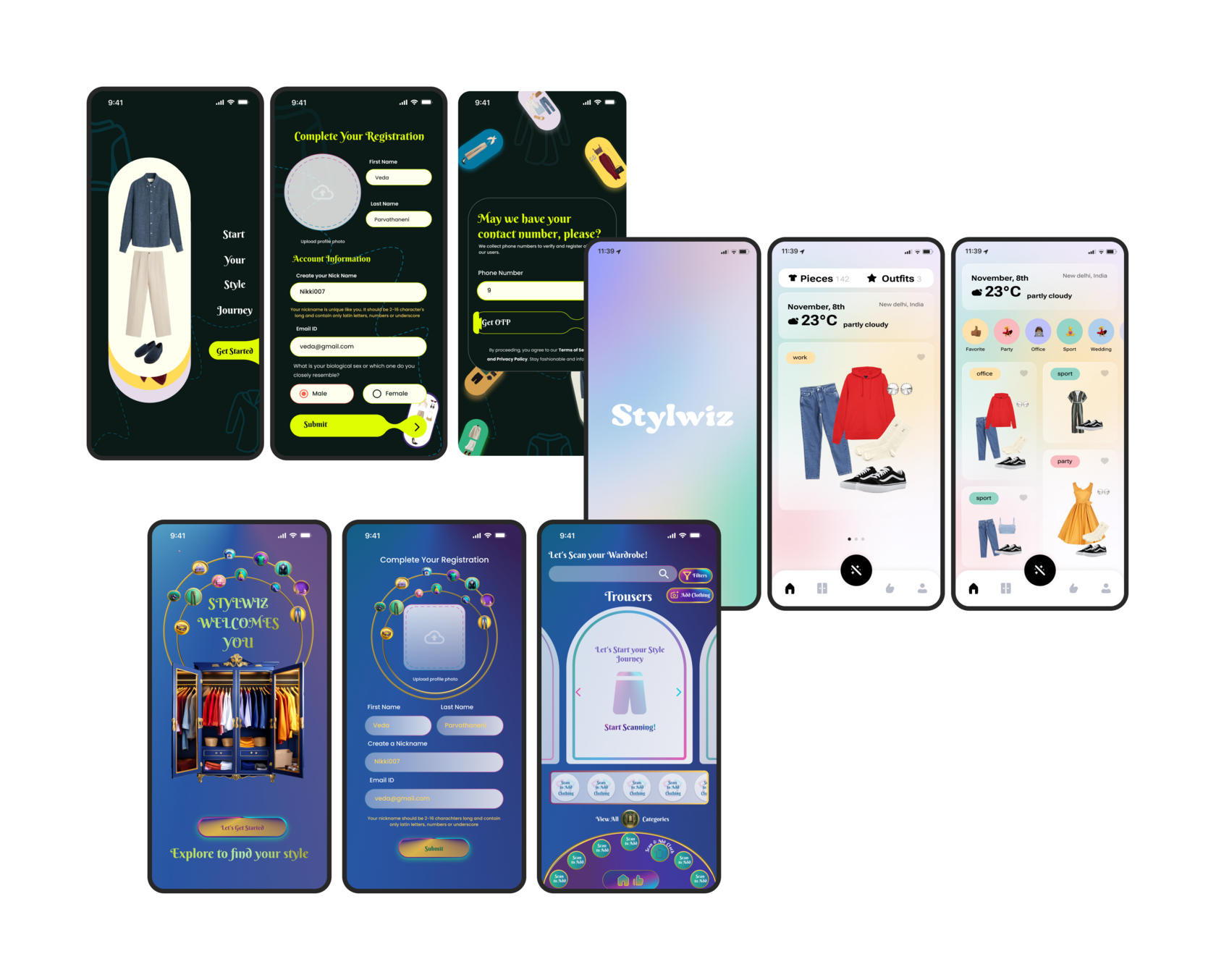
The client provided detailed user flows with UX elements already mapped out, so our focus was solely on creating the UI. While this simplified the process, it also imposed constraints as we had to work within the existing framework. Here’s how the flows turned out:
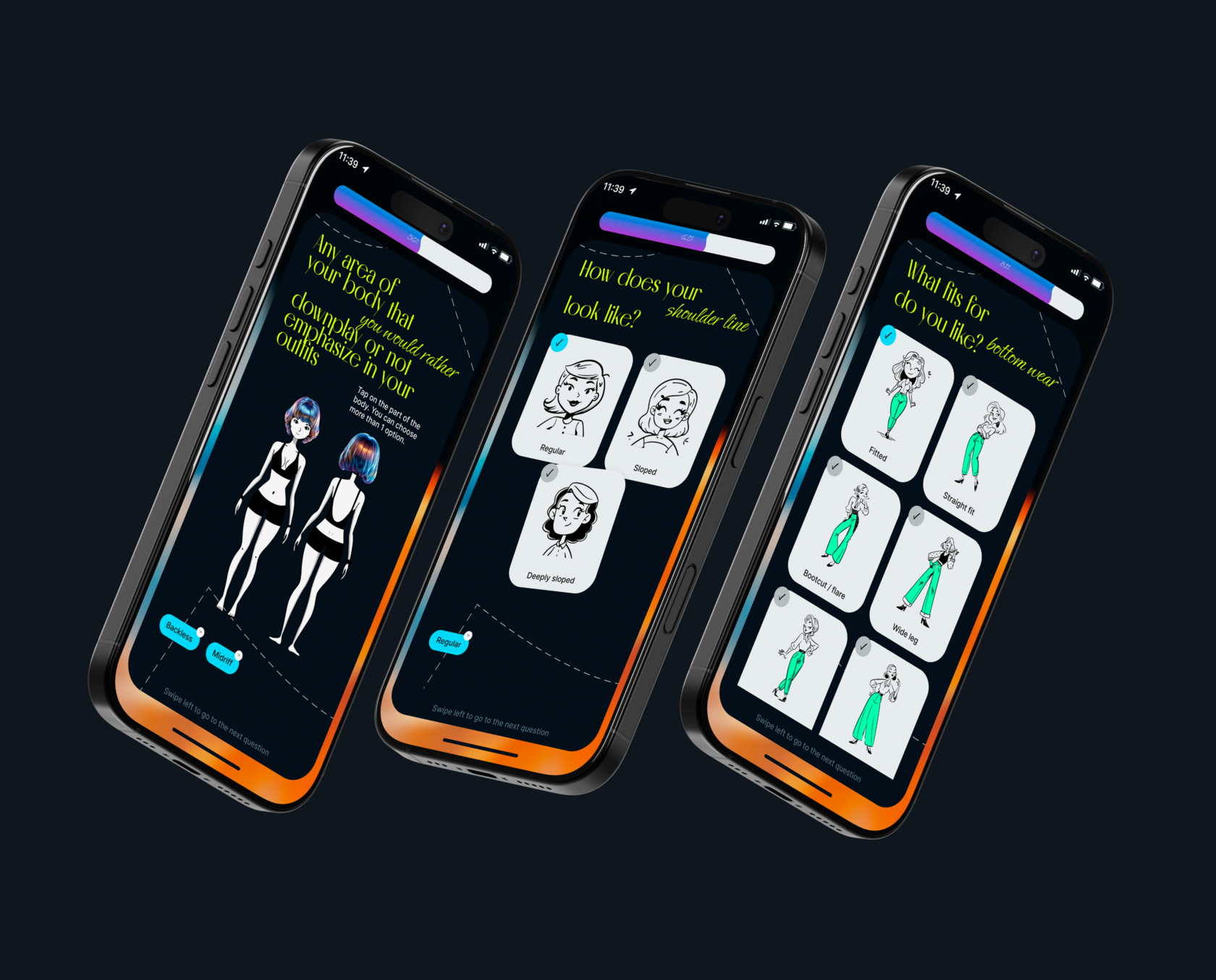
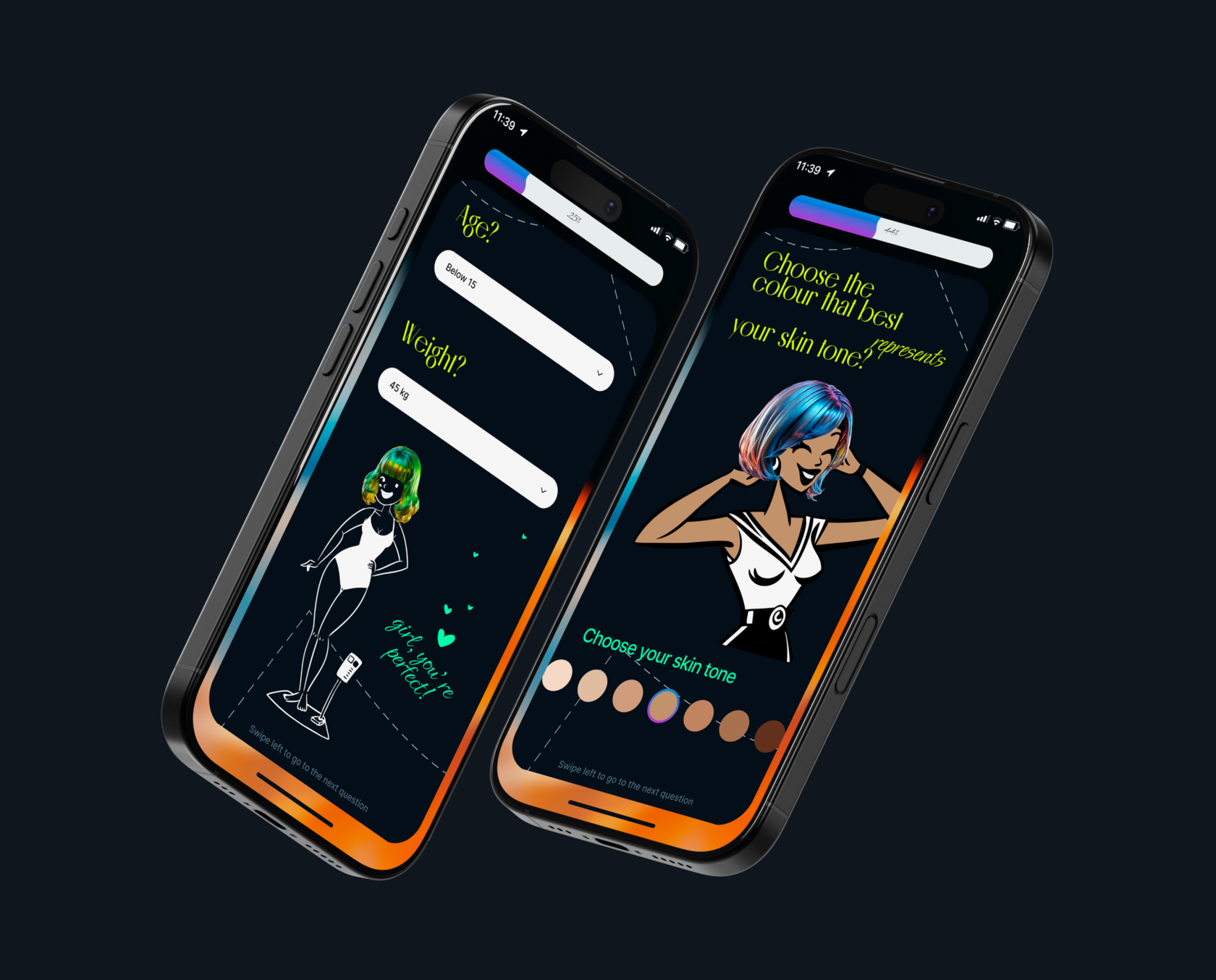
- Quiz
Users input personal details like age, height, weight, body shape, and style preferences (e.g., inspired by Blair Waldorf, Princess Diana, or Lil Nas X). Based on their answers, the AI generates tailored outfit suggestions.

- To keep the focus on clothing, quiz illustrations were black-and-white, generated with AI.

- Glassy textures added coherence to the design.
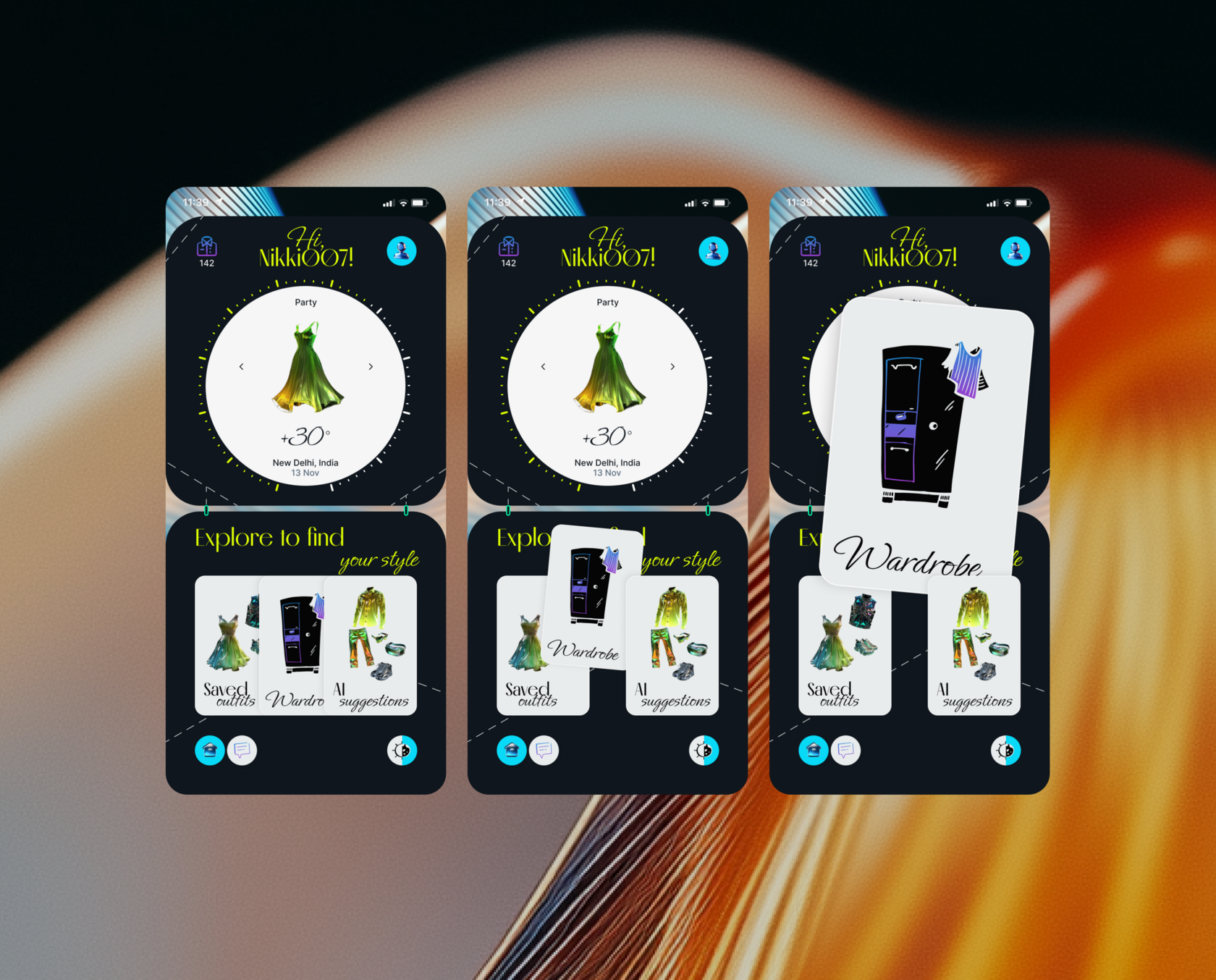
2. Wardrobe Management
Users organize their wardrobe by photographing items, categorizing them, and tagging them by color and style.

- We used glass-effect 3D models for icons representing categories like pants, skirts, blazers, and shirts.

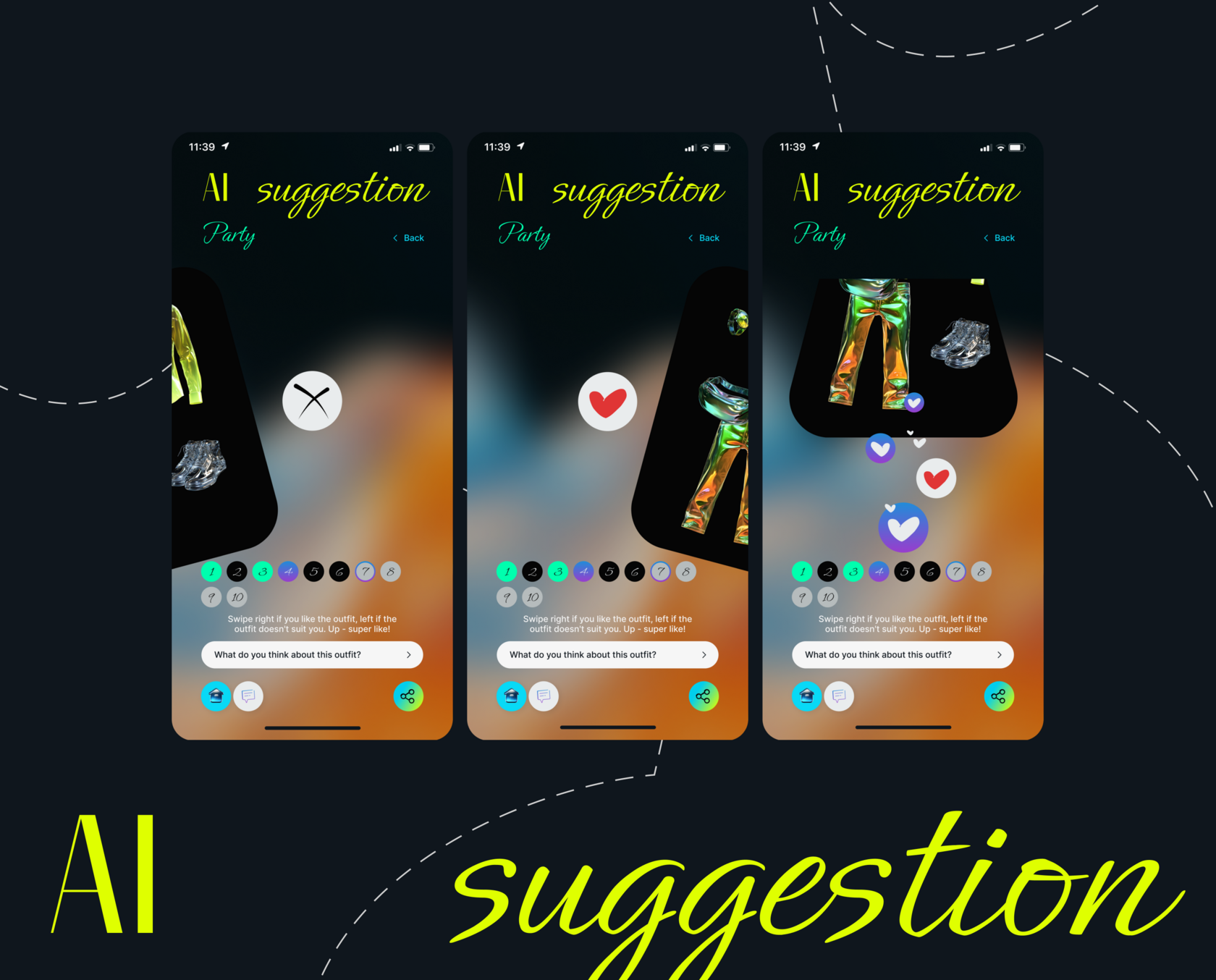
3. Outfit Curation
The AI creates outfits based on the user’s wardrobe or an internal database of clothing. Users can edit outfits by swapping items.

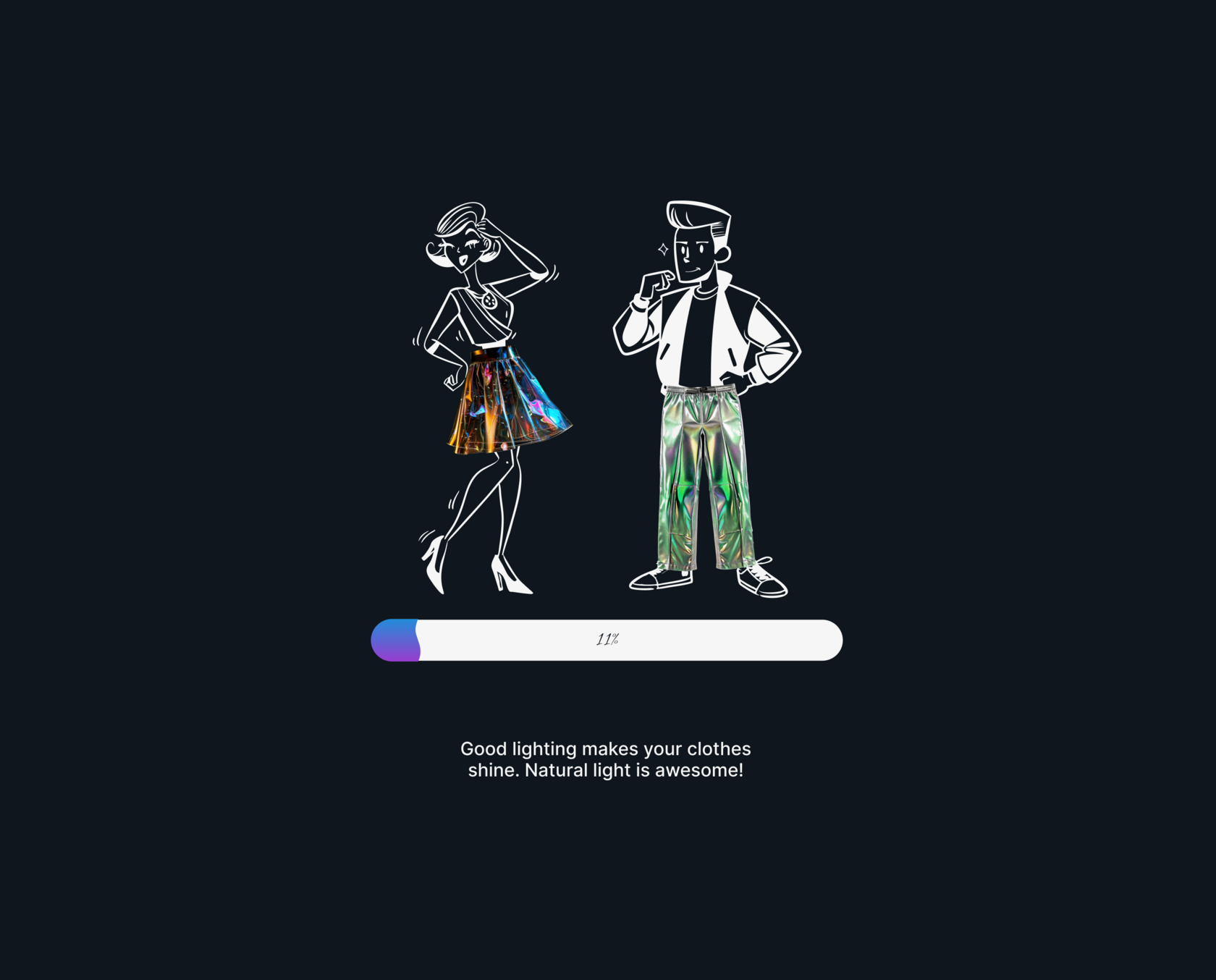
- Outfit requests are categorized by occasion (e.g., date night, business meeting, or party). While processing, the screen displays black-and-white characters in glass-textured clothing.

- The interface allows Tinder-style interactions: swipe right to like, left to dislike, and up for a super like.
4. Saved Outfits
Users can save curated outfits into three stacks: wardrobe-based, AI-generated, and user-edited. Classic functions like editing and deleting items are also included.

Handover to Developers
Our collaboration with developers was smooth. While we had to adapt to existing development constraints, we ensured the design was developer-friendly. Currently, the app is in the development phase with no issues reported.

Results
We started working on Stylzen in August and plan to finish in November, completing the project in three months. Here’s what we achieved:
- Designed 120+ screens each for light and dark themes.
- Generated 700+ clothing elements.
- Created UI for four major flows: quiz, wardrobe management, outfit curation, and saved outfits.
- Spent 350+ hours refining the app to help users build the perfect outfit.

From designing a fictional fintech app to creating a real styling tool, this project showcased our ability to adapt, innovate, and work with demanding clients. Most importantly, it reaffirmed the value of elegant concepts like glassy, reflective textures — a nod to the mirrors we all use when selecting outfits.
